Where do you start when it comes to hiring a graphic designer to design a logo for you? Start by knowing what you want, and being clear with what you want. As this will make working with a logo designer a lot easier.
Here are the 3 things I go over in this post:
- Things To Know Before Looking For a Logo Designer
- How To Find The Right Designer For You
- Where to Find a Logo Designer – $ vs $$
Things To Know Before Looking For a Logo Designer
1. Know The True Cost of a Custom Logo Design
Big agencies and famous designers can charge up to $5,000, $10,000, $20,000+ just for a logo design.
So when you find a logo designer who charges say $100, know that can be a reasonable price. And designers price their work based on the time they will spend on your logo, the experience they have, and what items they will deliver.
Also know that any small ‘added’ changes or extras – might sound simple to you, but take time for a designer to create. Say you want an extra jpg of the logo in a different color. Sounds simple and fast, but that is extra work for the designer that was not included in the original offer – so ask how much it would cost for anything extra.
2. Know The Right Budget
If you have a brand new blog, I would recommend spending between $100 – $300+ for custom logo branding. Yes you can definitely find people cheaper than this. But this is a good amount to spend, since you will get the right amount of quality that is needed for a new blog.
The only exception to this, is if you are creating physical items, or products that will need the branding printed. Since then you want to invest a solid amount, since you don’t want to be reprinting anything later on.
You don’t want to spend too much money early on. Because no one is really looking at your blog when you start. It is better to use your funds to create content and build up your viewers first. Then when you start getting more viewers and media coverage, then you can invest in higher end branding ($300+).
Things Change – Once you start getting more viewers, you will have a better understanding of who is looking at your blog, and also have a better understanding of who you are as a blogger. You might start out as a food blog that covers Asian cuisine, but after a few months – you realize that you enjoy mostly posting about family life and family based recipes. So this would mean needing to rebrand the blog.
3. Know What You Want
Before you start looking for a logo designer, you need to know what you want.
If you have no idea of what you want, then you would need a separate service called brand strategy. This is a deep dive into who you want to be as a brand, and what would attract your target audience to you – and finding the right way to balance these things into a visual way. A lot of logo designers can do this, but it will most likely be a different service, before the actual logo design.
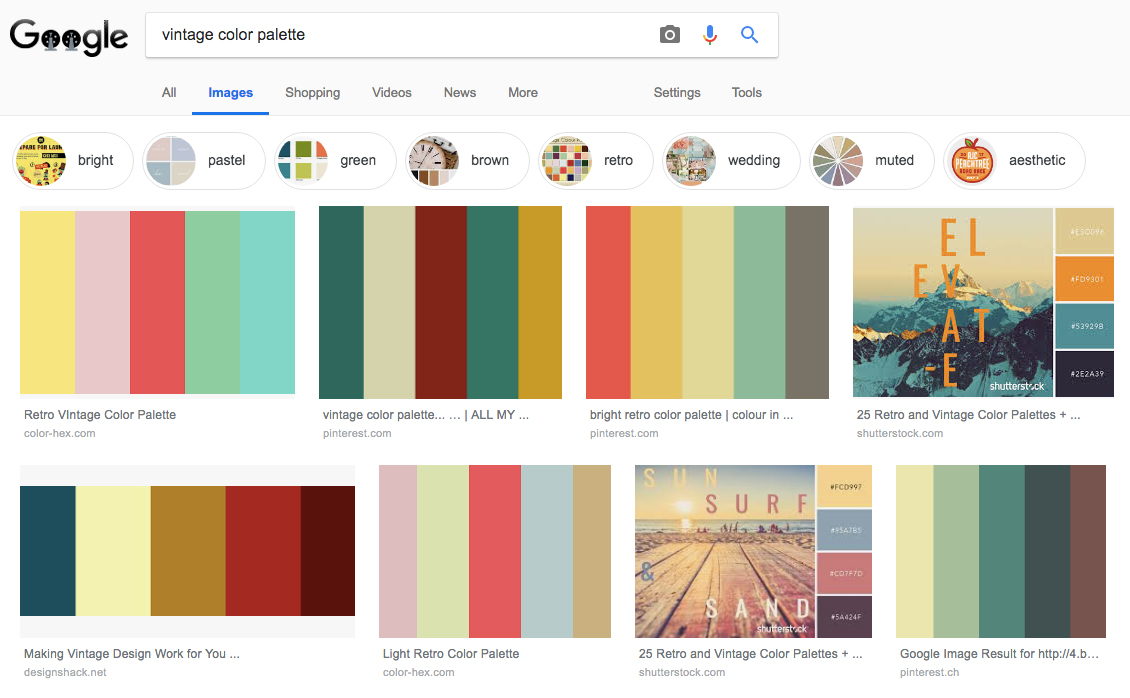
I would recommend coming up with an idea of what sort of logo you want before looking for a designer. If you are a travel blogger – go onto Pinterest and look up travel blogs, and travel logos. See what catches your eye, and figure out what style fits with what you want to create. Do you want a modern logo (clean lines, modern font), something a bit more down to earth and hand drawn, or do you want your blog to have a more authentic look – then maybe a vintage logo design.
Be Really Clear: Take time to think about what you want your blog to stand for, and how it should look. You want to be clear when talking to your designer about what you want. “Maybe I want a vintage logo, or maybe a modern one” – that won’t get you good results. If a designer ends up working based on those instructions, then half their time is spent trying to figure out what your logo would look like with a vintage style, and half the time with a modern style. Whereas they could be spending 100% of their time making it look perfect in one of those styles, and creating different options for you to see.
Collect a group of logo designs that are the same style as the logo you want created. And send these to your designer so you are both really clear on what you want before getting started. Sending images is the best way to communicate about things when it comes to design work – versus trying to explain by text.
3. Know What Makes a Good Logo Design
I have a whole post on this here (Getting it Right: What Makes a Good Logo Design).
But some quick tips includes:
- Don’t try to fit in more than one graphic into your logo.
- Keep your tagline short – 3 words or less work best
- Most of all, trust your designer. You are paying them to be the expert. So don’t start choosing which font to use, add in a lot of other graphics, make the decisions on how to lay out the logo, or ask them to use a lot of different colors.
How To Find The Right Logo Designer For You
Here are a few things to keep in mind, when you are looking at different logo designers:
- Know what you want. This comes from the section above, about knowing what style you want for your logo design.
- Look at examples of their work, and see if they have examples of work that match the style that you are going for. If you need something a little different, contact them to see if they can work on it.
- Look at what items they will deliver with their packages – most logo designers will create JPGs, transparent PNGS (which you can put on top of photographs), and the source file (so that you can go to printers to have things printed, or edit the logo in the future (change colors, size, etc.)). If you need something else, make sure you bring it up before starting.
Where to Find a Logo Designer
There are a few platforms where you can easily find logo designers. But I feel the quality is somewhat limited on these platforms.
$50 or less – Fiverr – you might hear people talk about Fiverr. But I would not recommend this site. If you want a really cheap logo, then alright. But it might be a hit or miss finding a good designer who will take their time to work with you. Since it is a cheap service, designers need to work fast and move on to the next order to make a living.
Around $100 – Etsy – is a good place to find custom logo designers. People are more patient on Etsy, and are friendlier.
–
$200-$400+ – Independent Designers – Premium Logos – if you have a higher budget $200+, I would recommend spending the time finding a designer outside of those platforms. You can find much more polished logo designers, and the logo you create will have a much more professional and polished look to it. You won’t need to upgrade it later on.
It is harder to find a designer on your own like this, outside of a platform. But it is worth it in the long run. I have worked on those platforms, and now on my own. Before I would have a large % of the money being paid, given to the platform. Now I have more time to work with people that fit my style. I can work on higher end logos and can work more closely with people who need to brand their blog.
Some places to look for these kinds of designers:
- Join a membership group, like Food Blogger Pro if you are a food blogger. People talk in the forums about who they used to design their logo.
- Use Instagram to search #logodesign, #logodesigner
- Behance is a graphic design portfolio site that you can search for logo designers
- The best place to search though, would be Pinterest. Just searching “custom logo design” pops up a lot of independent designers
The tricky part is finding a graphic designer in your price range. You will need to contact them to find out prices, and details about ordering a logo. That is why I like to include everything (price, what’s included, etc) on my custom logo page, just to make it easier for people to know what the packages are without needing to contact first.
So some designers, after contacting them, might be completely out of your price range. But this is alright. if you really like their work, save them as examples of the style you want – which you can show to a designer who is more in your price range.
Now you should be ready to go out and find a graphic designer that you can hire and communicate with to create your custom blog logo.
Take a look at my custom logo page, to see if I am a match for what you need designed – Custom Logo Branding Design.