
If your blog, like many out there, has a lot of evergreen content – then you want to find a way to make sure those blog posts don’t get buried away and forgotten.
Evergreen Content – these are posts that are useful today and will be in the future. For example: how to’s, tutorials, travel guides, recipes, tips and advice. Versus content that is just about daily life.
It is easy for these posts to get buried away when you are publishing a lot. And most blogs are designed so a viewer has to scroll past the full blog post or excerpt to see what other posts are on the website.
Here are a few ways to organize and display your posts, and make sure they are not forgotten.
The way you choose to display your posts will come down to A) how many posts you have and B) what ways would your viewers want to filter your blog posts (for example this will be different for food blogs with recipes, than a travel blog with guides).
1. The List
This is the most basic and easy one to set up. Today on this website (November 2018), I created a list of my blog posts on the page Start Here – Topics. It is organized by topics, and in the order a viewer would go about starting and building their blog/business. Getting Started (blog posts on how to name your business, setting up a website, etc), Logo Design (blog posts on how to get a good logo design, using a premade logo, etc), Website Design, Social Media Marketing, etc.
It only took me a few minutes to create it. And is an easy way for people to quickly go through the different posts I have on the website.
If you have a travel blog – you could list topics by location, or by type of traveling (budget, train, boat) – or create more than one list if you think each list would help your readers.
If you had a food blog – you could list topics by breakfast, lunch or dinner. Or by styles of food (Asian, Italian, etc). Or by types of food (meals, baking, snacks, drinks). Or have multiple lists.
2. The Big List
If you have a lot of posts, you could create a page for each big topic – and list out your blog posts. Then in your sidebar you can link to each of these pages.
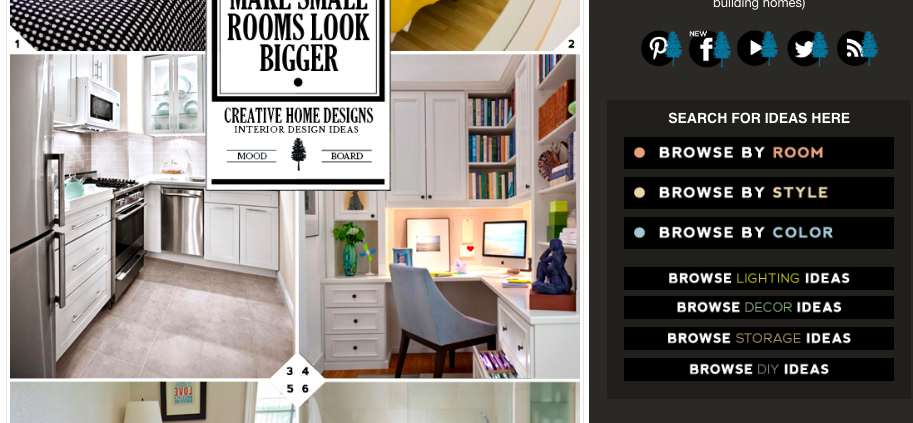
This is what I did with my home design website Home Tree Atlas.
I thought about how people would be searching for home design ideas:
- Some people would be searching based on the room – bedroom, basement, kitchen, etc.
- Some people would be searching based on style – vintage, modern, minimalist, etc.
For topics that I had a lot of posts (bedroom ideas, kitchen ideas), I create a page for each one. For posts that I did not have a lot of posts for (vintage style, modern style, rustic style), I grouped them together on one page under different headings.

The sidebar links to different topic pages I created for easy access
–

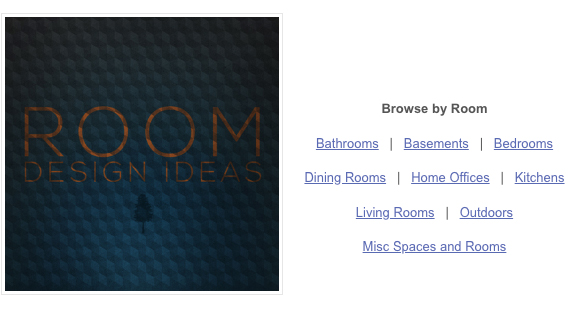
Selecting ‘Browse by Rooms’ in the sidebar takes you to this sub menu to select which room
–

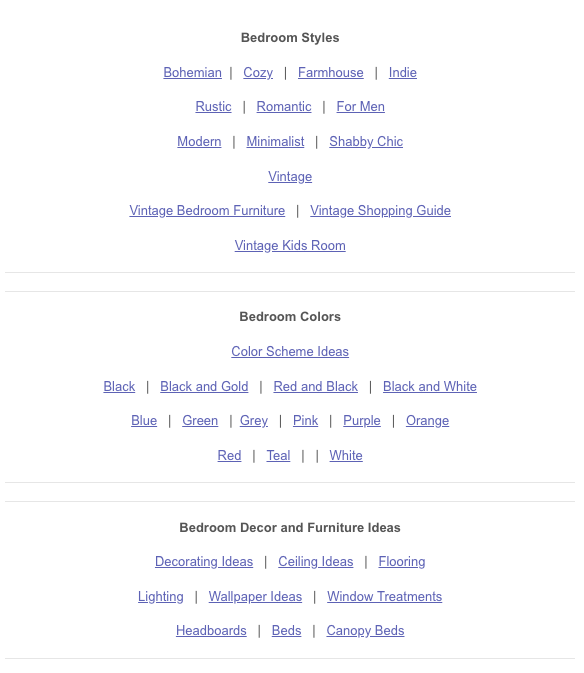
If you press on ‘Bedrooms’, you then go to a page with a list of all of my bedroom posts
–

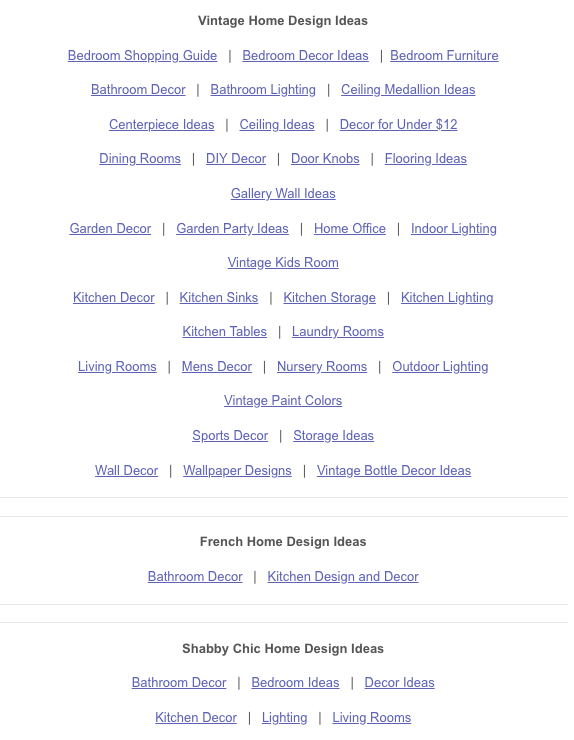
Clicking on ‘Browse by Styles’ in the sidebar takes you to this one page with all of the different styles. Since I don’t have many posts for each one, I created just one page for this.
–
3. Adding Pictures
You can get fancy with how you organize and show your posts by adding a (small) picture.
Here are some examples of it being. First by NeedWant:

–
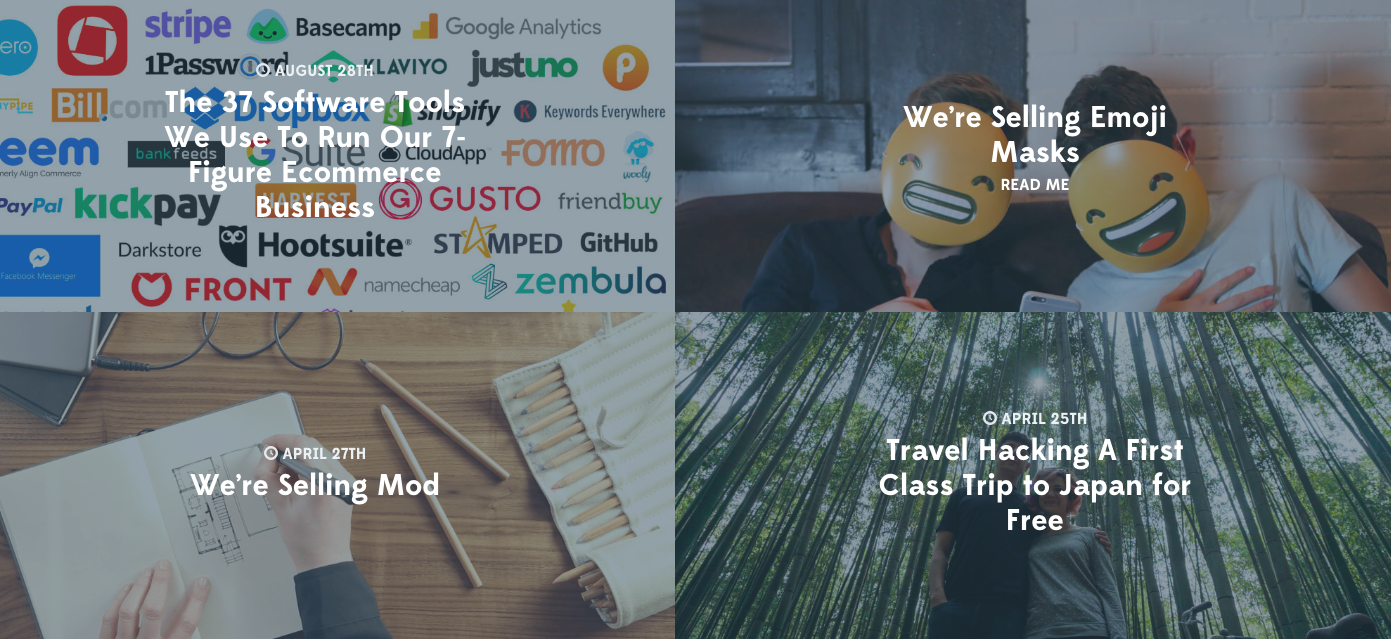
And here by Smart Passive Income:

–
The biggest challenge with trying to do this, if you are just starting out, is the coding required to make it look like one of those examples.
4. Blog Post Filtering Plugin
There are WordPress plugins that will automatically sort and show your posts when someone clicks on a topic.
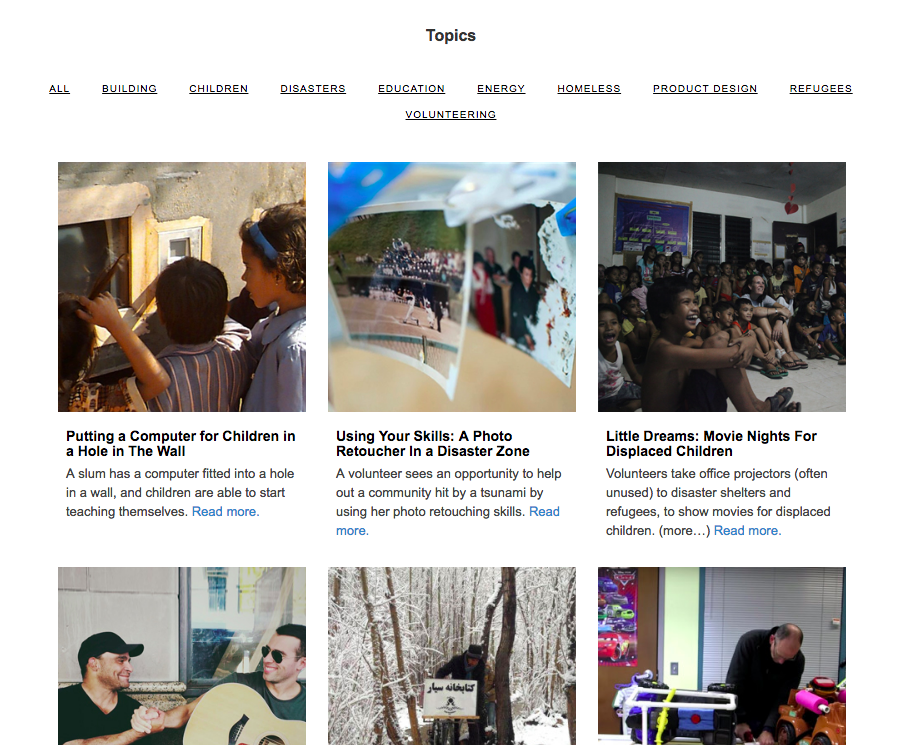
You can see it in action on the Resonate Project website. By clicking on one of the topics, the posts will organize themselves and only show posts about that topic – instantly on the same page.

The plugin being used on the Resonate Project website is called Post Grid.
–
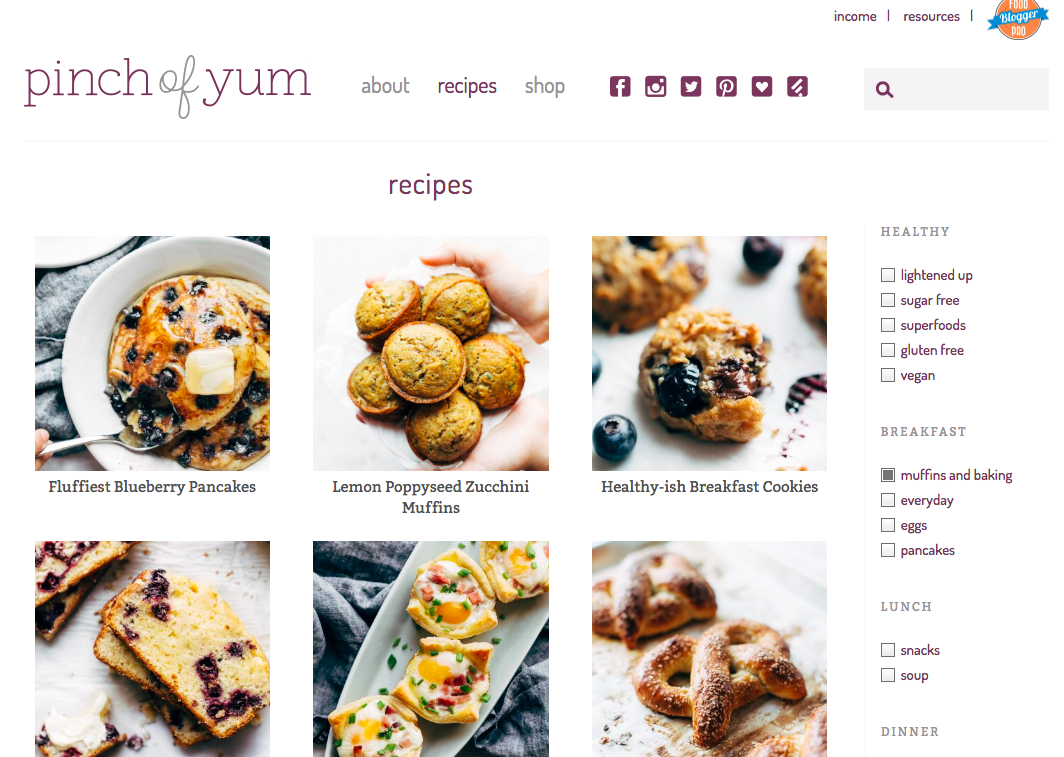
Another example of posts being filtered live, is on the Pinch of Yum‘s recipe page:

And the plugin being used is called FacetWP.
Post Grid is much cheaper at $19. And FacetWP is $99. But if you are planning on having a lot of blog posts, I would recommend looking at what Pinch of Yum has on their website with FacetWP. I have only used Post Grid, but only for a small number of posts.
5. A Few Other Ways
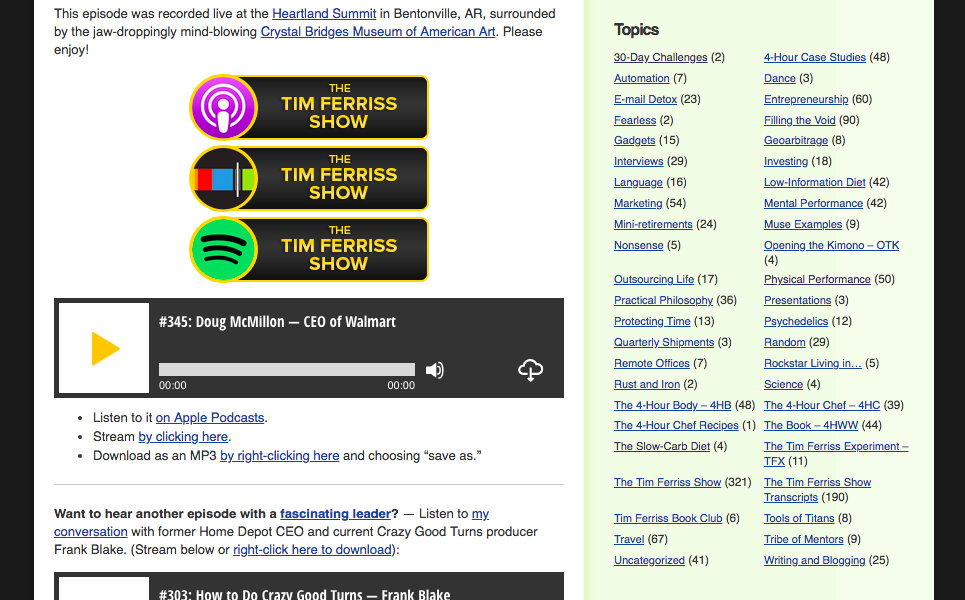
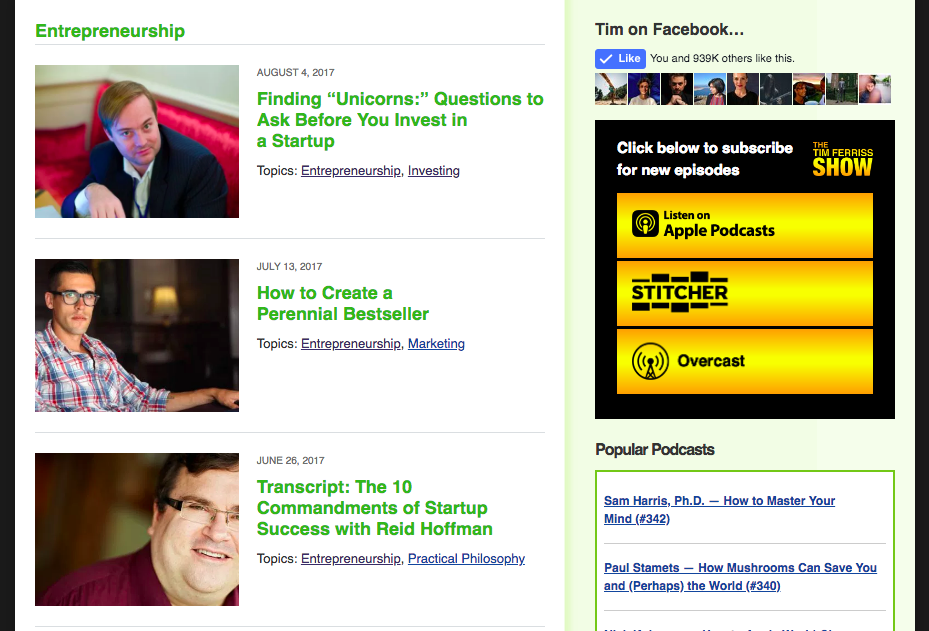
Tim Ferriss from the 4 Hour Work Week blog keeps a list of topics in the sidebar of his blog – which includes a count of how many posts are in each topic.

–
And when you click on each topic, you get taken to a page with all of the posts (with a small picture).

–
Tim use to have a tabs menu on his sidebar, which is gone now. It was something that looked a bit like this:

And they had titles along the lines of ‘Popular Now’, ‘Most Popular’, ‘Tims Favorites’ ‘Most Useful’.
And when you clicked on the tabs, it would show you a list of 4-5 posts for each section. Which was a great and fast way to see what the blog was about and to access the best posts.
